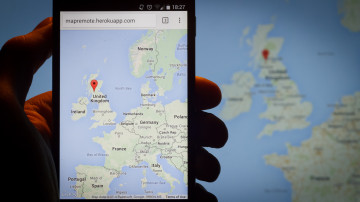
MapRemote displays a map on your computer’s screen or projector, and on your mobile phone. You can drag and zoom the map on your phone and the big screen will follow any movements. You can also highlight a place by single-tapping the map on your mobile to place a marker.
Inspired by recent Websockets demos, Airplay and Chromecast, and my preference to avoid inserting screenshots from Google Maps into my Lightroom catalogue when showing holiday photos to my family, I came up with a relatively simple idea to implement this. I completed a functioning prototype as a weekend project (half a day on Saturday for a working prototype used for that evening’s slide show, and most of Sunday to improve the back-end logic, supporting multiple concurrent sessions, and deploying a demo to Heroku).
Without further ado, here’s the demo: MapRemote on Heroku.

Using the excellent socket.io library to abstract most of the back-end socket handling, it was a joy to develop this app in node.js. It seems to be perfectly suited for this event-based development, and being able to use the exact same API on the client side also helped. Add the node module hashids to generate obfuscated session names for pairing both screens, and voila!
Heroku does not actually support Websockets out of the box yet, but socket.io abstracts the transport layer away and falls back to a different transport implementation that seems to work just as well. Compared to running the app locally, it’s just that the initial connection to establish the socket takes much longer (evidenced by the long time until the “Loading” indicator disappears – I might have to put up a splash screen or something during that time). I have so far only run the app in Chrome on Windows and Android, but I don’t think there will be many problems running it on other modern browsers.
The main problem remaining is that Google insists on making POI markers clickable to show their own popup window. This sometimes trips up users trying to tap the map to place a marker.
This is a very simple, minimalist, first version. If I have some more spare time, I want to add more features, such as searching for place names, switching to satellite view, placing multiple markers or paths. One could also envision making this collaborative, with multiple controlling phones, each controlling a different colour marker, and the big screen adapting to fit each phone’s viewport and show an overview.
If you are interested in reading more about the technical part of the project, you can find the mapremote repository on GitHub. The code is placed under the MIT license, so feel free to tinker with it. The repository should include all you need to run the app on your own machine or deploy it to heroku.
 Kristian Hentschel
Kristian Hentschel