GUST (Glasgow University Student Television), founded in 1964, celebrated their fiftieth birthday in 2014, around the beginning of my final year in University.
In the build-up to the celebrations in October, I was mostly responsible for a number of things, usually in an informal team with other station members:
- Design and implementation of a website to promote the event and present the station history
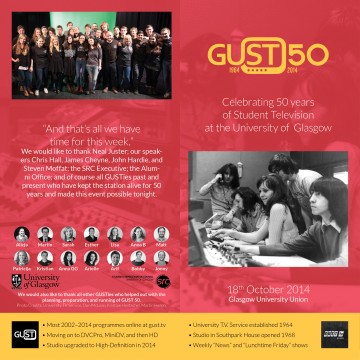
- Print materials for the event (programmes, tickets, posters)
- Organising an exhibition of the station’s history
- Selecting and playing out content to the projector screens during the dinner
- A short documentary about the Archive Project
Website and History Project
Web-Design
A simple, yet responsive design, was required. The website is based on Wordpress and can be seen at 50.gust.tv. I used the HTML5 Blank theme to build on, adding my own custom post types and taxonomies for the history section. SASS was used for the CSS Stylesheets. The design was based on the pre-existing golden project logo, and otherwise kept to black and white, corresponding to the early days of television. Most promotional photography for the event was also published in black and white.
Since, besides selling tickets for the event, the next most important aspect of the site would be to document records from the station history, a cards-based layout was adopted for such listings. These could also easily be reshuffled on smaller screens.




History Content Collection
Besides basic manual data entry, expanding the collection was quite involved:
- Photographing, researching, and writing about 75 awards won by the station.
- Writing scripts to extract video files, thumbnails, descriptions and dates from an old SQL database backup and hard drive, automatically adding some 300 videos previously thought lost to the main GUST website.
- Importing all videos from the main website as history items on the event site
- Writing short introductions to other items in the collection, such as photographs, newspaper clippings, digitized archive tapes, etc.
Interactive Animation
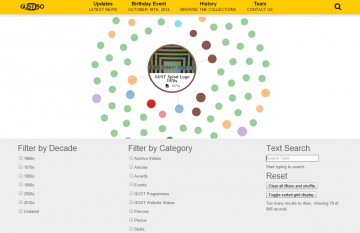
To represent the scale of the collection, I designed an interactive graph visualisation using d3.js. This showed all the same content as was accessible through the regular listing, and I also used a version of the animation for the projector screens in the dining hall, when there were no speeches or videos shown.
Print design in Adobe InDesign CS6.
Programmes
The programmes were meant to be a practical take-home memorabilia, a useful guide to the evening, and of course give some information about the history of the station.
Tickets
Two kinds of tickets (golden and silver) were required, with some necessary information to be represented on them.
Signage
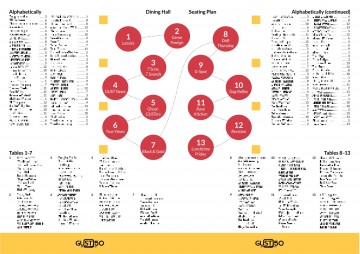
Practical informational posters were needed for the seating plan, and to direct visitors to the different rooms, such as the exhibition, photobooth, welcome desk, etc. Table numbers followed a similar scheme, showing a bit of the station’s history as well as being easily recognisable from the distance.
I created a seating plan template, which had to be updated up to the day before, and made the resulting plan available in multiple formats to suit different needs: A big wall-mounted display, smaller versions to put on the welcome desk, with the lists of names separated from the layout, and a small one-sheet to walk around with if there were any questions.












Exhibition
I worked with a great team of helpers on bringing the exhibition to life.
In the early planning stages, we began with the room layout, and thus deciding on how much content we could show. We built our own display boards from plywood to cut costs. Each board was given a theme, and we then matched content – large photo prints with captions, paper cutouts, posters, etc – to these boards. I had to keep track of all this to finally order the prints once everything was decided.
On the day we worked off the pre-decided layout and practical constraints of the room to distribute the boards, additional poster boards with lower-priority photographs, and practical content. Big thanks to the team who worked hard on putting it all together while I had other setup duties to attend!
 Kristian Hentschel
Kristian Hentschel